This is better. Always nice to let the professionals do all the hard lifting for ya when you're pressed for time. Also: Incorporated a pretty nice little modal pop-up. Styling sucks (at the moment), but I can fix that later. |
||
|---|---|---|
| public | ||
| src | ||
| .gitignore | ||
| CRA-DOC.md | ||
| ElderScrolling.png | ||
| Makefile | ||
| README.md | ||
| package.json | ||
| tsconfig.json | ||
| yarn.lock | ||
README.md
Elder Scroll Display
Synopsis
The Highspot Coding Challenge. The premise is to display a deck-builder card catalog (such as Magic The Gathering, although in this case it's Elder Scrolls) made available via a RESTful API. The requirements as set out in the Code Challenge are:
Requirements Checklist
- ✓ Show results in a card grid format with the image prominently displayed.
- ✓ Each card displays: Image, Name, Text, Set Name, and Type. Additional fields are optional.
- ✓ Display a loading indicator when communicating with the API.
- ✓ Use a responsive design that accommod_es, at minimum, desktop and mobile.
- ✓ Initially, fetch and display the first 20 results returned by the API.
- ✓ As the user scrolls down the page, load and append additional cards using "infinite scroll."
- ✓ Retrieve additional pages of results as-needed but do not load more than 20 cards with each request.
- Allow the user to search for cards by Name.
- ✓ Use modern open-source web technologies to implement your solution (React, Backbone, Angular, Vue, Underscore, etc.).
- Provide instructions for prerequisites, installation, and application setup and build in a README file.
Evaluation Criteria
- Are all stated requirements met?
- Does the application successfully build and run?
- Is the code well-organized and easy to understand?
- Does the code reflect contemporary web development techniques?
- Are functions and variables clearly named to express their purpose?
- Was the solution visually appealing?
- Were any scope decisions, TODO items, and known issues called out in code comments or the README file?
Available Resources
- Endpoint: https://api.elderscrollslegends.io/v1/cards
- Documentation: https://docs.elderscrollslegends.io/, https://docs.elderscrollslegends.io/#api_v1cards_list
NOTE: The Elder Scrolls Legends API is a free, third-party service built by an independent developer; it is not affiliated with Highspot, or with the intellectual property owners of Elder Scrolls Legends. Please help us use it responsibly.
Initial impressions
This is a single-page application. The 'search' is more of a filter,
sending the ?name=<param> to the /cards API endpoint. To meet the
requirements of the application, the pageSize=20 argument must be
passed to the endpoint.
Startup seems to be relatively straightforward, and there won't be anything fancy here: A flexbox will probably do just fine, as will a progressive fill. I'm inclined to not use MaterialUI here; it's probably overkill. Just an application, with some nice CSS and a decent cache.
For the search feature, we'll want to go with whatever the API offers, but when clearing the search, let's go for a fast reload with no data requirements. That's provide some speed when going back to the basics. I won't be using the ServiceWorker, as I don't feel confident enough in my familiarity with it to make it matter.
Also, because I'm a nerd, I can't start without first picking out a theme: white on black, with a paper texture from my design library desaturated, darkened, and rendered a seamless tile, using the Google 'Marcellus' font, which kinda sorta looks Tolkeinesque.
Progress
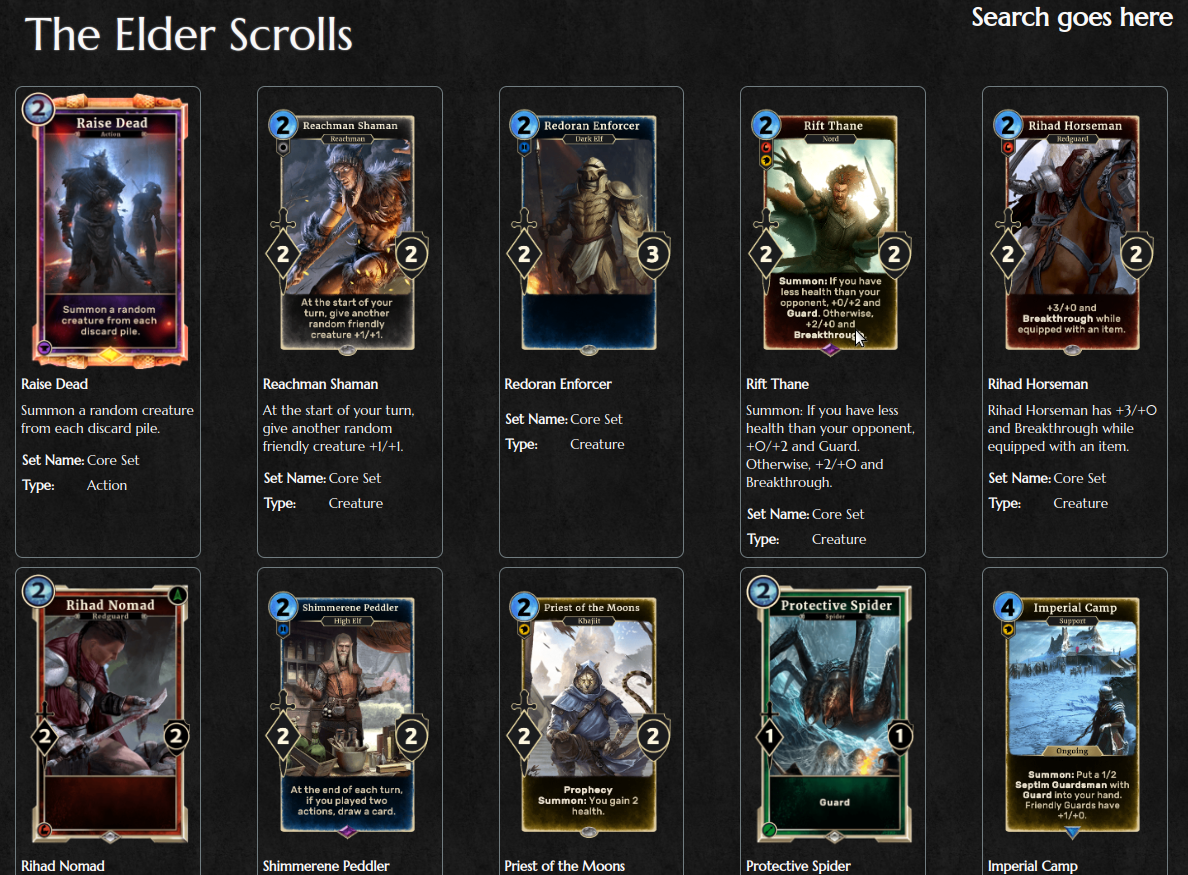
It looks pretty.
Criticism: "Cards" is doing too much, and not enough. It would make more sense to have a moving window, showing no more than what it would take to show the user what is expected at that moment, with the ability to load high and low, keeping only what the user is looking at in the DOM tree.
Proposal: Cards needs a CardCollection proxy object, which the Cards view object (personal convention: TSX files are named for what they show, semantically; TS files may be suffixed with "Model" or "Collection", a'la Backbone, to seperate them from the views, if needed; "Model" objects are very rarely needed) taps it as the user moves up and down; the IntersectionObserver tool would be pretty good for this; and if the proxy actually cached the fields it had already seen, it wouldn't be slow at all.
The proxy object could also support the search feature by keeping two collections: one of the "whole" set, and one of the "last search" set; the proxy could swap between them as needed.
Enhancement: Well, it could use a "zoom" feature with a nice overlay. It might even be lovely to have a second page with all the things I haven't shown, like attributes, subtype, rarity (not, not the pony), or keywords.
Enhancement: It is possible to search based on set, attributes, and so forth, so a sidebar with those as filters would also be kinda cool.